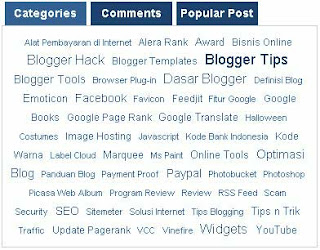
MUSIK DIGITAL kali ini akan berbagi tips-trik blogging tentang widget menu tab view variasi-2 MUSIK DIGITAL , widget menu tab view variasi-1 maupun widget menu tab view variasi-2
Agar to the point, saya akan memberikan tutor tentang cara membuat widget menu tab view variasi-2 Categories, Comment , dan Popular Post .
Ok mari kita mulai.Blogger -> Design -> Edit HTML Expand Widget Templates .]]></b:skin>
4. Lalu letakkan kode dibawah ini diatas kode
</head> <script type='text/javascript'> // Label Cloud User Variables var cloudMin = 1; var maxFontSize = 18; var maxColor = [28,66,109]; var minFontSize = 11; var minColor = [51,97,148]; var lcShowCount = false; </script>
5. Kemudian cari kode yang dibawah ini. (Pastikan anda telah memasang
widget label diblog anda. Jika tidak, anda tidak akan menemukan kode
dibawah ini)
<b:widget id='Label1' locked='false' title='Labels' type='Label'>
6. Kalau sudah ketemu,
ganti kode diatas dengan kode dibawah ini
<span style="color: #3333ff;"><b:widget id='Label1' locked='false' title='Label Cloud' type='Label'><br /><b:includable id='main'><br /><b:if cond='data:title'><br /><h2><data:title/></h2><br /></b:if><br /><br /><div class='widget-content'><br /><div id='labelCloud'/><br /><script type='text/javascript'><br /><br />function s(a,b,i,x){<br />if(a>b){<br />var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)<br />}<br />else{<br />var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)<br />}<br />return v<br />}<br /><br />var c=[];<br />var labelCount = new Array();<br />var ts = new Object;<br /><b:loop values='data:labels' var='label'><br />var theName = "<data:label.name/>";<br />ts[theName] = <data:label.count/>;<br /></b:loop><br /><br />for (t in ts){<br />if (!labelCount[ts[t]]){<br />labelCount[ts[t]] = new Array(ts[t])<br />}<br />}<br />var ta=cloudMin-1;<br />tz = labelCount.length - cloudMin;<br />lc2 = document.getElementById('labelCloud');<br />ul = document.createElement('ul');<br />ul.className = 'label-cloud';<br />for(var t in ts){<br />if(ts[t] < cloudMin){<br />continue;<br />}<br />for (var i=0;3 > i;i++) {<br />c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)<br />}<br />var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);<br />li = document.createElement('li');<br />li.style.fontSize = fs+'px';<br />li.style.lineHeight = '1';<br />a = document.createElement('a');<br />a.title = ts[t]+' Posts in '+t;<br />a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';<br />a.href = '/search/label/'+encodeURIComponent(t);<br />if (lcShowCount){<br />span = document.createElement('span');<br />span.innerHTML = '('+ts[t]+') ';<br />span.className = 'label-count';<br />a.appendChild(document.createTextNode(t));<br />li.appendChild(a);<br />li.appendChild(span);<br />}<br />else {<br />a.appendChild(document.createTextNode(t));<br />li.appendChild(a);<br />}<br />ul.appendChild(li);<br />abnk = document.createTextNode(' ');<br />ul.appendChild(abnk);<br />}<br />lc2.appendChild(ul);<br /></script><br /><br /><noscript><br /><ul><br /><b:loop values='data:labels' var='label'><br /><li><br /><b:if cond='data:blog.url == data:label.url'><br /><data:label.name/><br /><b:else/><br /><a expr:href='data:label.url'><data:label.name/></a><br /></b:if><br />(<data:label.count/>)<br /></li><br /></b:loop><br /></ul><br /></noscript><br /><b:include name='quickedit'/><br /></div><br /><br /></b:includable><br /></b:widget></span>
7. Jika sudah. Klik
Save Template lalu masuk ke menu
Design ->
Page Element
8. Klik
Add a gadget -> HTML/Javascript lalu masukkan script dibawah ini kedalamnya
<span style="color: #3333ff;"><style type="text/css"></span><br /><span style="color: #3333ff;">div.TabView div.Tabs</span><br /><span style="color: #3333ff;">{</span><br /><span style="color: #3333ff;">height: 30px;</span><br /><span style="color: #3333ff;">overflow: hidden;</span><br /><span style="color: #3333ff;">}</span><br /><span style="color: #3333ff;">div.TabView div.Tabs a</span><br /><span style="color: #3333ff;">{</span><br /><span style="color: #3333ff;">float: left;</span><br /><span style="color: #3333ff;">display: block;</span><br /><span style="color: #3333ff;">width: 100px;</span><br /><span style="color: #3333ff;">text-align: center;</span><br /><span style="color: #3333ff;">margin: 0px 0px 0px 3px;</span><br /><span style="color: #3333ff;">background-color: #1c426d;</span><br /><span style="color: #3333ff;">height: 24px;</span><br /><span style="color: #3333ff;">padding-top: 6px;</span><br /><span style="color: #3333ff;">vertical-align: middle;</span><br /><span style="color: #3333ff;">border: 1px solid #ffffff;</span><br /><span style="color: #3333ff;">border-bottom-width: 2;</span><br /><span style="color: #3333ff;">text-decoration: none;</span><br /><span style="color: #3333ff;">font-family: "Arial, Helvetica, sans-serif", Arial;</span><br /><span style="color: #3333ff;">font-weight: 900;</span><br /><span style="color: #3333ff;">color: #000;</span><br /><span style="color: #3333ff;">}</span><br /><span style="color: #3333ff;">div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active</span><br /><span style="color: #3333ff;">{</span><br /><span style="color: #3333ff;">background-color: #336194;</span><br /><span style="color: #3333ff;">}</span><br /><span style="color: #3333ff;">div.TabView div.Pages</span><br /><span style="color: #3333ff;">{</span><br /><span style="color: #3333ff;">clear: both;</span><br /><span style="color: #3333ff;">border: 1px solid #cccccc;</span><br /><span style="color: #3333ff;">overflow: hidden;</span><br /><span style="color: #3333ff;">background-color: #ffffff;</span><br /><span style="color: #3333ff;">}</span><br /><span style="color: #3333ff;">div.TabView div.Pages div.Page</span><br /><span style="color: #3333ff;">{</span><br /><span style="color: #3333ff;">height: 100%;</span><br /><span style="color: #3333ff;">padding: 5px;</span><br /><span style="color: #3333ff;">overflow: hidden;</span><br /><span style="color: #3333ff;">}</span><br /><span style="color: #3333ff;">div.TabView div.Pages div.Page div.Pad</span><br /><span style="color: #3333ff;">{</span><br /><span style="color: #3333ff;">padding: 3px 5px;</span><br /><span style="color: #3333ff;">}</span><br /><br /><span style="color: #3333ff;"></style></span><br /><br /><br /><span style="color: #3333ff;"><form action="tabview.html" method="get"></span><br /><span style="color: #3333ff;"><div id="TabView" class="TabView"></span><br /><span style="color: #3333ff;"><div style="width: 385px;" class="Tabs"></span><br /><span style="color: #3333ff;"><a><span style="gt;</span><span style="color: #009900;">Categories</span><span style="color: #3333ff;"></span></a></span><br /><span style="color: #3333ff;"><a><span style="gt;</span><span style="color: #009900;">Comments</span><span style="color: #3333ff;"></span></a></span><br /><span style="color: #3333ff;"><a><span style="gt;</span><span style="color: #009900;">Popular Post</span><span style="color: #3333ff;"></span></a></span><br /><span style="color: #3333ff;"></div></span><br /><span style="color: #3333ff;"><div style="width: </span><span style="color: #993399; font-weight: bold;">385</span><span style="color: #3333ff;">px; height: </span><span style="color: #993399; font-weight: bold;">270</span><span style="color: #3333ff;">px;" class="Pages"></span><br /><br /><span style="color: #3333ff;"><div class="Page"></span><br /><span style="color: #3333ff;"><div class="Pad"></span><br /><span style="color: red;"><div id="labelCloud"/><br /><script type="text/javascript"><br /><br />function s(a,b,i,x){<br />if(a>b){<br />var m=(a-b)/Math.log(x),v=a-Math.floor(Math.log(i)*m)<br />}<br />else{<br />var m=(b-a)/Math.log(x),v=Math.floor(Math.log(i)*m+a)<br />}<br />return v<br />}<br /><br /><br />var c=[];<br />var labelCount = new Array();<br />var ts = new Object;<br /><b:loop var="label" values="data:labels"><br />var theName = "<data:label.name/>";<br />ts[theName] = <data:label.count/>;<br /></b:loop><br /><br />for (t in ts){<br />if (!labelCount[ts[t]]){<br />labelCount[ts[t]] = new Array(ts[t])<br />}<br />}<br />var ta=cloudMin-1;<br />tz = labelCount.length - cloudMin;<br />lc2 = document.getElementById('labelCloud');<br />ul = document.createElement('ul');<br />ul.className = 'label-cloud';<br />for(var t in ts){<br />if(ts[t] < cloudMin){<br />continue;<br />}<br />for (var i=0;3 > i;i++) {<br />c[i]=s(minColor[i],maxColor[i],ts[t]-ta,tz)<br />}<br />var fs = s(minFontSize,maxFontSize,ts[t]-ta,tz);<br />li = document.createElement('li');<br />li.style.fontSize = fs+'px';<br />li.style.lineHeight = '1';<br />a = document.createElement('a');<br />a.title = ts[t]+' Posts in '+t;<br />a.style.color = 'rgb('+c[0]+','+c[1]+','+c[2]+')';<br />a.href = '/search/label/'+encodeURIComponent(t);<br />if (lcShowCount){<br />span = document.createElement('span');<br />span.innerHTML = '('+ts[t]+') ';<br />span.className = 'label-count';<br />a.appendChild(document.createTextNode(t));<br />li.appendChild(a);<br />li.appendChild(span);<br />}<br />else {<br />a.appendChild(document.createTextNode(t));<br />li.appendChild(a);<br />}<br />ul.appendChild(li);<br />abnk = document.createTextNode(' ');<br />ul.appendChild(abnk);<br />}<br />lc2.appendChild(ul);<br /></script><br /><br /><noscript><br /><ul><br /><b:loop var="label" values="data:labels"><br /><li><br /><b:if cond="data:blog.url == data:label.url"><br /><data:label.name/><br /><b:else/><br /><a expr:href="data:label.url"><data:label.name/></data:label.name></a><br /></b:else></data:label.name></b:if><br />(<data:label.count/>)<br /></data:label.count></li><br /></b:loop><br /></ul><br /></noscript><br /></div></span><span style="color: #3333ff;"></div></span><br /><span style="color: #3333ff;"></div></span><br /><br /><span style="color: #3333ff;"><div class="Page"></span><br /><span style="color: #3333ff;"><div class="Pad"></span><br /><span style="color: #ff9900;"><script
style="text/javascript"
src="http://hbhost.googlecode.com/files/recent-comments.js"></script><script
style="text/javascript">var a_rc=10;var m_rc=false;var n_rc=true;var
o_rc=40;</script><script
src="http://hermanblog.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script></span><br /><span style="color: #3333ff;"></div></span><br /><span style="color: #3333ff;"></div></span><br /><br /><span style="color: #3333ff;"><div class="Page"></span><br /><span style="color: #3333ff;"><div class="Pad"></span> <span style="color: #663300;"><br /><script type="text/javascript"></span> <span style="color: #663300;">function pipeCallback(obj) {</span> <span style="color: #663300;">document.write('<ol style="text-transform: capitalize;">');</span> <span style="color: #663300;">var i;</span> <span style="color: #663300;">for (i = 0; i < obj.count ; i++)</span> <span style="color: #663300;">{</span> <span style="color: #663300;">var href = "'" + obj.value.items[i].link + "'";</span> <span style="color: #663300;">var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";</span> <span style="color: #663300;">document.write(item);</span> <span style="color: #663300;">}</span> <span style="color: #663300;">document.write('</ol>');</span> <span style="color: #663300;">}</span> <span style="color: #663300;"></script></span> <span style="color: #663300;"><script
src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=1a1c6e4e6d4f148e3650fda46910e15f&url=http%3A%2F%2Fhermanblog.com&num=10"
type="text/javascript"></script></span> <span style="color: #663300;"><noscript><a href="http://hermanblog.com" target="_blank">Herman Blog</a></noscript></span><br /><br /><span style="color: #3333ff;"></div></span><br /><span style="color: #3333ff;"></div></span><br /><br /><span style="color: #3333ff;"></div></div></form></span><br /><br /><span style="color: #3333ff;"><script style="text/javascript" src="http://hbhost.googlecode.com/files/tab_view.js"></script></span><br /><br /><script type="text/javascript">tabview_initialize('TabView');<br /></script>
Keterangan:
Teks berwarna merah Categories , teks berwarna orange Comment , dan teks berwarna cokelat Popular Post . Silahkan diganti kodenya jika anda ingin memasang widget lain.
Teks berwarna hijau
Teks berwarna ungu bold adalah ukuran wigdet tab view. Silahkan diganti sesuai ukuran sidebar blog anda.
9. Kalau sudah Klik
Save .
10. Masih pada halaman Page Element, klik
Edit pada
Label .
11. Hapus tulisan yang ada dalam kotak
Title (bila ada) lalu klik
Save .
12. Selesai. Silahkan klik
View blog untu melihat hasilnya.
Selamat mencoba. Jika ada yang kurang jelas silahkan ditanyakan melalui kotak komentar
Sumber inspirasi : http://www.hermanblog.com/2009/08/cara-membuat-widget-tab-view-seperti.html


Komentar
Posting Komentar
Jangan takut untuk meninggalkan komentar anda, blog ini akan berkembang dengan komentar-komentar anda yang positif dan tanpa spam maupun link aktif.
Mohon maaf apabila terjadi keterlambatan balasan komentar.